Some times we need to design forms in our applications, beyond the size of our development machines screen resolution. But the worse case is, our development environment does not allow us to resize our forms beyond our screen resolution. (Screen resolution – Borders to be exact).
One method is to do the development on the client resolution. But it’s not going to work all the time, if we have to do the development and send it across to a different physical location.
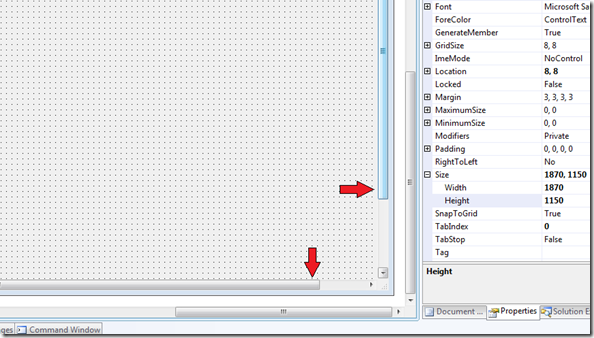
The other method is to insert a ‘Panel’ to the form, change it size to the one at the clients end. The one I am working at has the resolution of ‘1440 X 900’. But I want to make a form which fits for ‘1920 X 1200’. But I will change the Panel’s size to a bit less than ‘1920 X 1200’. Because I have to leave space for the borders and the scroll bars. So I would make it somewhere around ‘1870 X 1150’
And change the following form properties also :
- AutoScaleMode = None
- AutoScroll = True
- AutoSize = True
- WindowState = Maximized
And you can note that there are two scroll bars available at the design time, which you can scroll and place controls beyond your screens resolution. And when run on clients environment, the form will maximize and since the panel is bit smaller than the actual screen size, the scroll bars will not be visible.