Adding a Splash Screen to a WPF Application is really easy. For this I will be using VS 2010.
First prepare your image using an image editing application (Such as Photoshop). For this example I will be using the following image that I created using the MSPaint application.

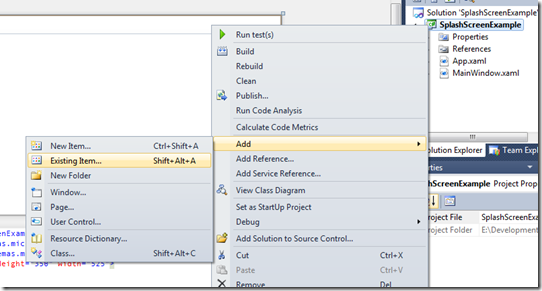
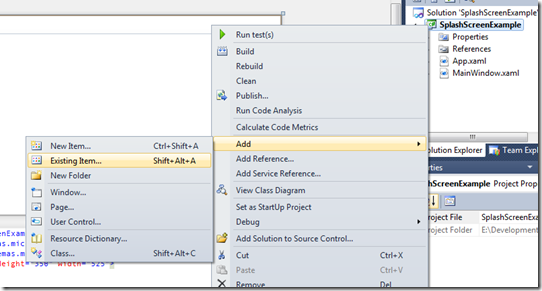
Create a WPF application using VS 2010. And add your Splash Screen image to the project.

And change the build action of your image to “SplashScreen”.

And when you run the application you can see the Splash Screen with a fading effect, before the Main Window.
But there are times that we want to keep the splash screen for more than the default time (300 Milliseconds). In order to do that, follow these steps.
Change the application’s build action from “Application Definition” to “Page”

Create a constructor, and call the “InitializeComponent” method within that.
public App() {
InitializeComponent();
}Write your own Main method. And call for the splash screen within that main method. And you can state the amount of time that you wish to keep your splash screen visible.
[STAThread]
public static void Main() {
SplashScreen sc = new SplashScreen("Splash.png");
sc.Show(true);
SplashScreenExample.App app = new SplashScreenExample.App();
sc.Close(TimeSpan.FromMilliseconds(4000));
app.Run(new MainWindow());
}
Now go to project properties and change the startup object from “Not Set” to your app class name (In this example its “SplashScreenExample.App”).

Now when you run your application, you can see that the splash screen stays for 4 seconds. (Including the fading time)